Launching a Software as a Service (SaaS) product is an exciting venture, but before investing time and resources into development, it’s crucial to validate your idea.
One effective way to do this is by creating a simple sign-up page to gauge user interest and gather valuable feedback. In this article, we’ll explore the process of validating your SaaS idea using framer.com, a powerful prototyping tool that allows you to create interactive and visually appealing designs.
Define Your SaaS Concept
Before diving into the design process, clearly define your SaaS concept. Identify the problem your product solves, its unique value proposition, and the target audience. Having a solid understanding of your idea will guide the design decisions throughout the process.
Sign Up for Framer
If you haven’t already, sign up for an account on framer.com. Framer is an excellent choice for creating interactive prototypes, and its user-friendly interface makes it accessible for both designers and non-designers.
Designing Your Landing Page
Start by wireframing your landing page. You can also bring in your prototype webpage design from Figma or even use the framer AI to get started.
Focus on essential elements such as the headline, a brief description of your SaaS, the sign-up form, and a call-to-action button. Keep the design clean and straightforward to maintain user attention.
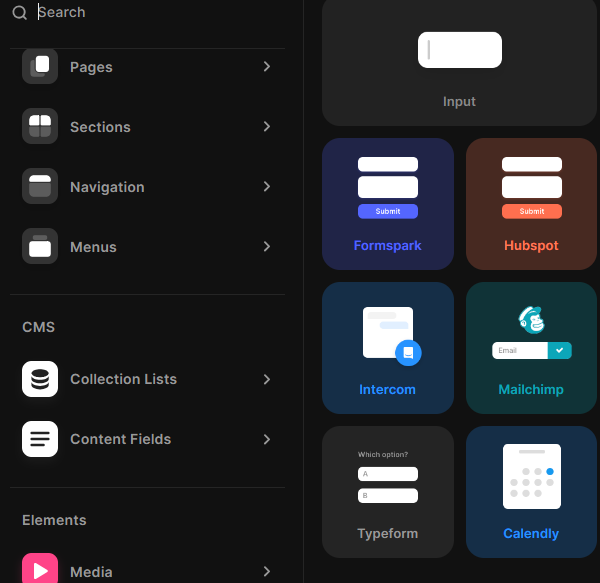
Framer provides integrations to track user interactions within your prototype. Some integrations include Formspark, Hubspot, Mailchimp, Typeform and many more.
Adding the Formspark Form
First, sign up to formspark.io, and create a new form to get a form id, which you will need in Framer. After you have the form id from Formspark, go back to your page on Framer add a Formspark media element and add the given id. You are now ready to collect email addresses from your landing page.

Once you are happy with your landing sign-up page, publish it for free on Framer and share the link to all your social media platforms. Be sure to target your followers or areas where your target audience is located.
Conclusion
Validating your SaaS idea through a Framer-designed sign-up page offers a cost-effective and efficient way to gauge user interest and refine your concept before investing in full-scale development.
By leveraging the power of prototyping tools like Framer and using integrations such as Formspark, you can accelerate the validation process and increase the likelihood of success when bringing your SaaS product to market.
Check out the SaaS project I am currently working on — https://devdoc60.framer.website/
Thank you for reading